

2010/3/19
オリジナルデザイン
オリジナルのデザインを反映させる
自分で作った画像を使って、プチの着せ替えを行う方法をご紹介します。この方法を使えば、ロゴやマークをヘッダーに入れたり、メニューを画像にすることで、デザインの表現力を高めることができます。この作業を行うには、画像編集ソフトを使ったり、CSSと呼ばれる特殊なファイルをさわる必要があります。これらを使うには、一定の知識と技術が必要です。もし、変なファイルを使ってしまうと、着せ替えが思うようにいかないことがあります。
準備をする
以下のファイルをダウンロードし、解凍しておきます。
・tmp_psd.zip
・tmp_css.zip
画像を作る
-

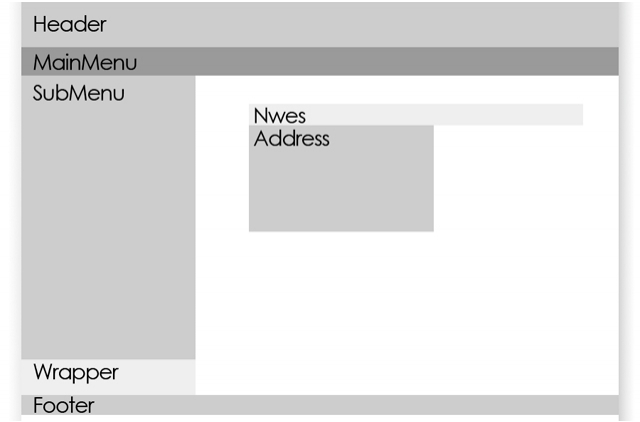
- テンプレートのイメージ
ダウンロードした「tmp_psd.zip」を解凍するとPSDファイルが入っています。このPSDファイルにロゴやデザインを適用し「Webおよびデバイス用で保存」をしてください。
・900*010|css_bg.jpg
・840*028|css_footer.jpg
・840*040|css_header.jpg
・840*105|css_main.jpg
・245*400|css_submenu.jpg
・840*050|css_wrapper.jpg
・260*150|t_address.jpg
・470*030|t_news.jpg
※スライスが切ってあるので、上記のファイルが書き出されます。
※PSDファイルを使用しない場合でも上記同サイズの画像をご用意ください。
CSS(スタイルシート)を作る
ダウンロードした「tmp_css.zip」を解凍すると2つのCSSファイルが入っています。この中のスタイルシートを書き換えてください。
・各コンテンツ用|common_style.css
・トップページ用|index_type.css
tarファイルを作る
作成した該当ファイルのすべてを圧縮ソフトを使いtar形式で圧縮してください。このとき、圧縮するファイルにはフォルダを含まないようにし、階層構造を持たせないようにしてください。
該当ファイル:
・common_style.css
・index_type.css
・css_bg.jpg
・css_header.jpg
・css_main.jpg
・css_submenu.jpg
・css_wrapper.jpg
・t_address.jpg
・t_news.jpg
デザインの適用
作ったデザインを適用するには「デザインの反映方法」の「無料のテンプレートを使う」を参照してください。